For this method, you will be working with two shapes. The first shape is your ring, and the second shape is something that you will be using to cut your ring apart (kind of like using a cookie cutter). I've been using rectangles as my second shape, because the straight lines are easy to work with.
First, you will need to draw a ring. I've copy/pasted this one from my Free Diagramming Template.
Next, draw a rectangle (or other shape of your choosing) to use as your cookie cutter (the tools for drawing shapes are on the left sidebar). I've set my rectangle with "X" for Fill and red for Stroke so it can be easily distinguished from my ring.
Place your rectangle over top of your ring. Make sure that the side of the rectangle intersects with the place where you'd like your ring to split.
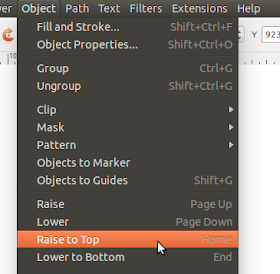
In the image above, notice that the red line of the rectangle overlaps the black line of the ring. This is what you want (shapes that are doing the cutting need to be on top). If you find that your rectangle is NOT on top, select the rectangle and choose Object>Raise to Top (on the main Inkscape menu).
Before proceeding any further, we want to make sure that all of our objects have been converted into Paths. Select both shapes (you can drag a selection box over both OR click one shape, hold Shift on your keyboard and click on the second shape). Then go to the main menu and click Path>Object to Path.
Now it's time to cut the ring apart. Your shapes should still be selected from the previous step, so just go to Path>Cut Path, on the main menu:
Your rectangle will disappear, and your ring will be split into two pieces. (I've dragged the pieces apart for illustration purposes only)
Now that the ring has been split, we can select each side and edit it independently. I've changed the Stroke color of one side to Red and the other side to Blue.
After you have made your edits, don't forget to select both pieces and group them together (CTRL+G) so they can be moved as one.
I've illustrated this feature using the teardrop shaped ring, but you can use it on oval shaped rings as well:
Limitations
When working with the teardrop shaped ring, I noticed some limitations that occasionally cause pieces of the ring to disappear. These limitations seem to be specific to the teardrop shaped ring only, and do not occur when working with rings created with the circle tool.
The missing pieces happen when the ring is cut close to the bottom. I've created a sample image below.
Fortunately, most splits are not affected by this, and you should be able to create your split rings without a problem. If you do notice a missing piece, try undoing (CTRL+Z) and moving the rectangle up a little bit. In the worst case, use the circle tool to represent your ring instead of the teardrop shape.





.png)






I hope the mood strikes up again :-D
ReplyDeleteThanks for another great, very clear tutorial. I compared it with the previous one, & this one does seem a bit easier. And another 'new' set of commands to explore !
Hehehe...I have a few posts saved as drafts, waiting for final edits. Hoping I can get a few more written up before the mood disappears again!
DeleteA very interesting post, thank you for explaining how to do a split ring.
ReplyDeleteMargaret
A lot easier. Have added it to my list. Thanks for the tutorial.
ReplyDelete